Enhance your owned media channel to increase app engagement
Quick response (QR) codes are seen almost everywhere these days. From posters and park benches to menus and business cards, QR codes are linking physical marketing platforms to digital content faster than you can say “QR code.” But QR codes can link digital marketing platforms to digital content too.
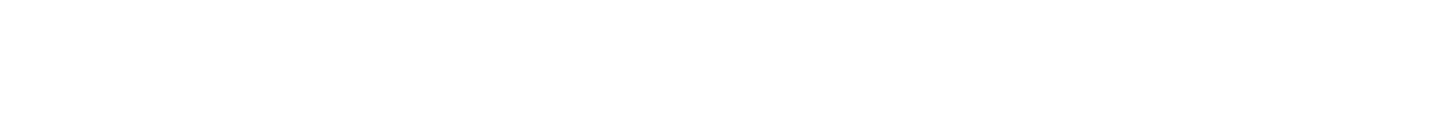
Traditionally, marketers have placed app download buttons or links on their websites, which work well when a user is viewing the website on their mobile device. However, when the user is viewing a website from their desktop, clicking those links creates a frustrating user experience. When the link is clicked, it will open on the desktop, not their phone. By utilizing QR codes instead, the user can easily download the app no matter what device they are viewing your website on.

Benefits of QR codes on your website
Adding a QR code to your website is an easy way to enhance your owned media to improve app engagement. Here are some reasons why you should add QR codes to your website.
Increase app engagement – Using a QR code on your website allows desktop users to scan the code and go immediately to the App Store, Google Play Store, or in-app content, bypassing the extra step(s) of searching for the app or content.
Cost-effective – QR codes, especially when added to a website, are extremely cost-effective. There is no need to print the code or buy physical ad spots. Additionally, if you need to change your QR code, it’s as simple as uploading a new QR code image to your site.
Measurable – Measuring QR code interactions driven from your website allow you to track scans (or clicks) instead of only impressions. Not only do QR codes make it easier for users to interact with your content, it also shows more direct intent. Measuring QR code scans and resulting app installs improves your understanding of your users and their needs.
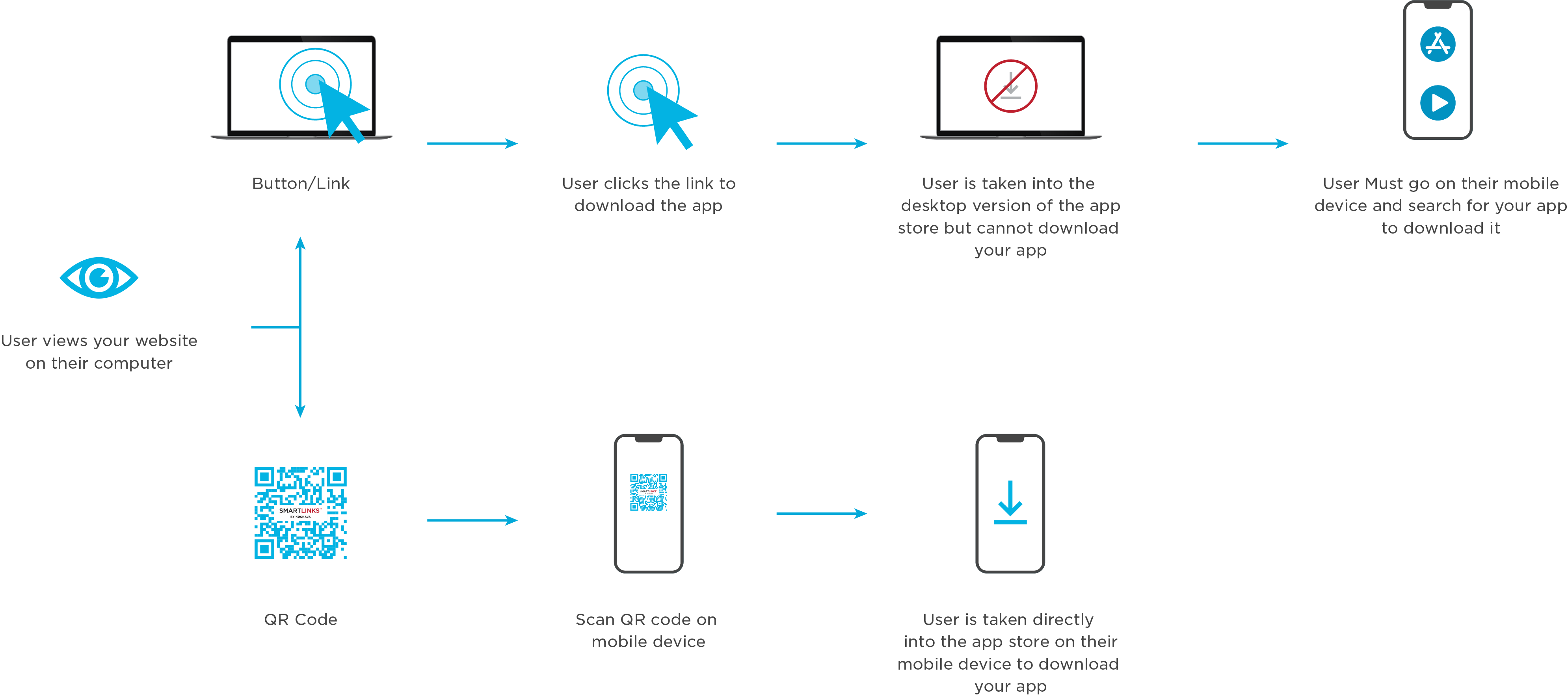
Where to put QR codes on your website
QR codes can be placed throughout your website. Test different locations to see which one is the most effective in driving users to install your app.

Website QR code best practices
Before placing your QR code on your website, consider the following key points to ensure effectiveness.

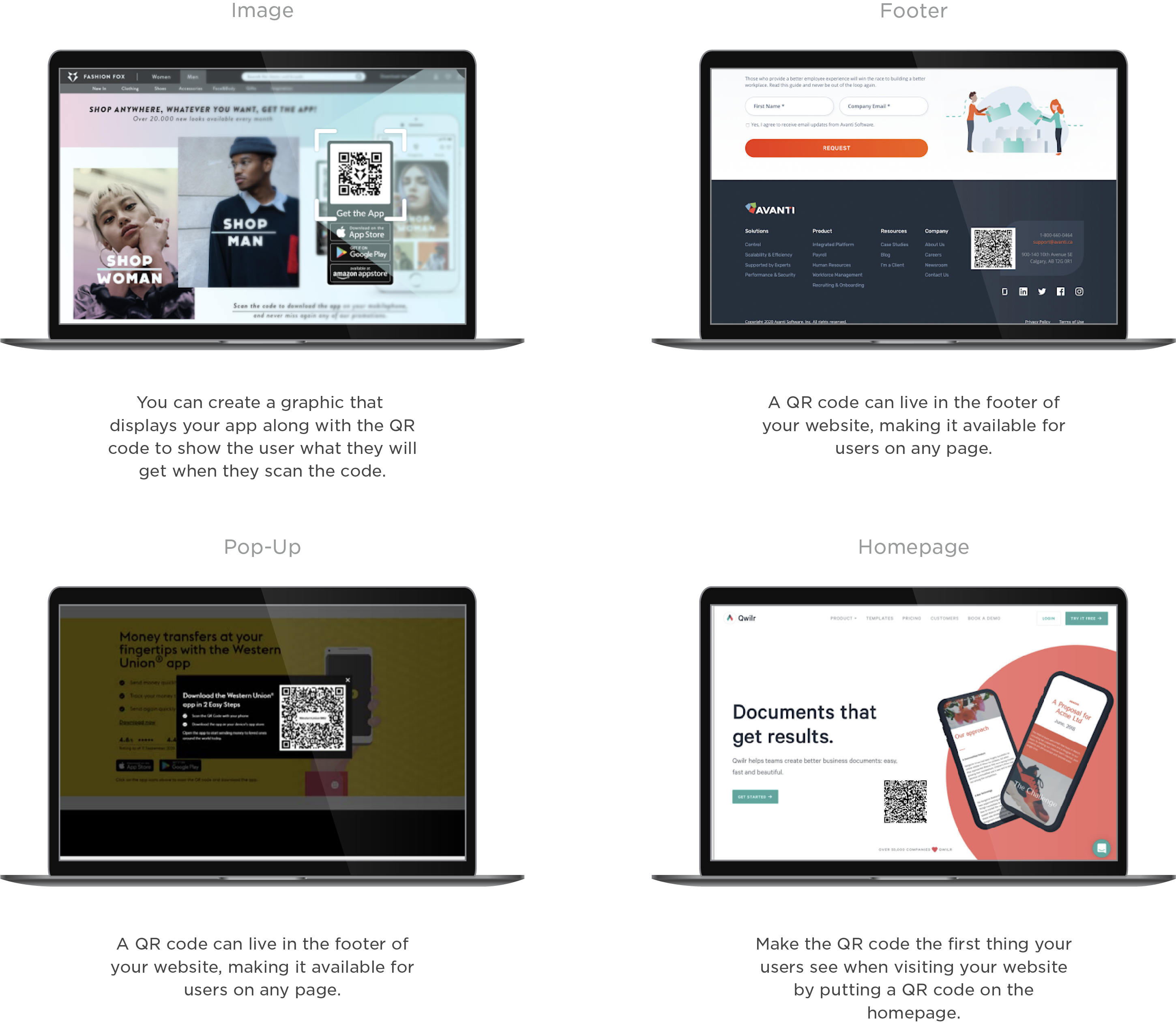
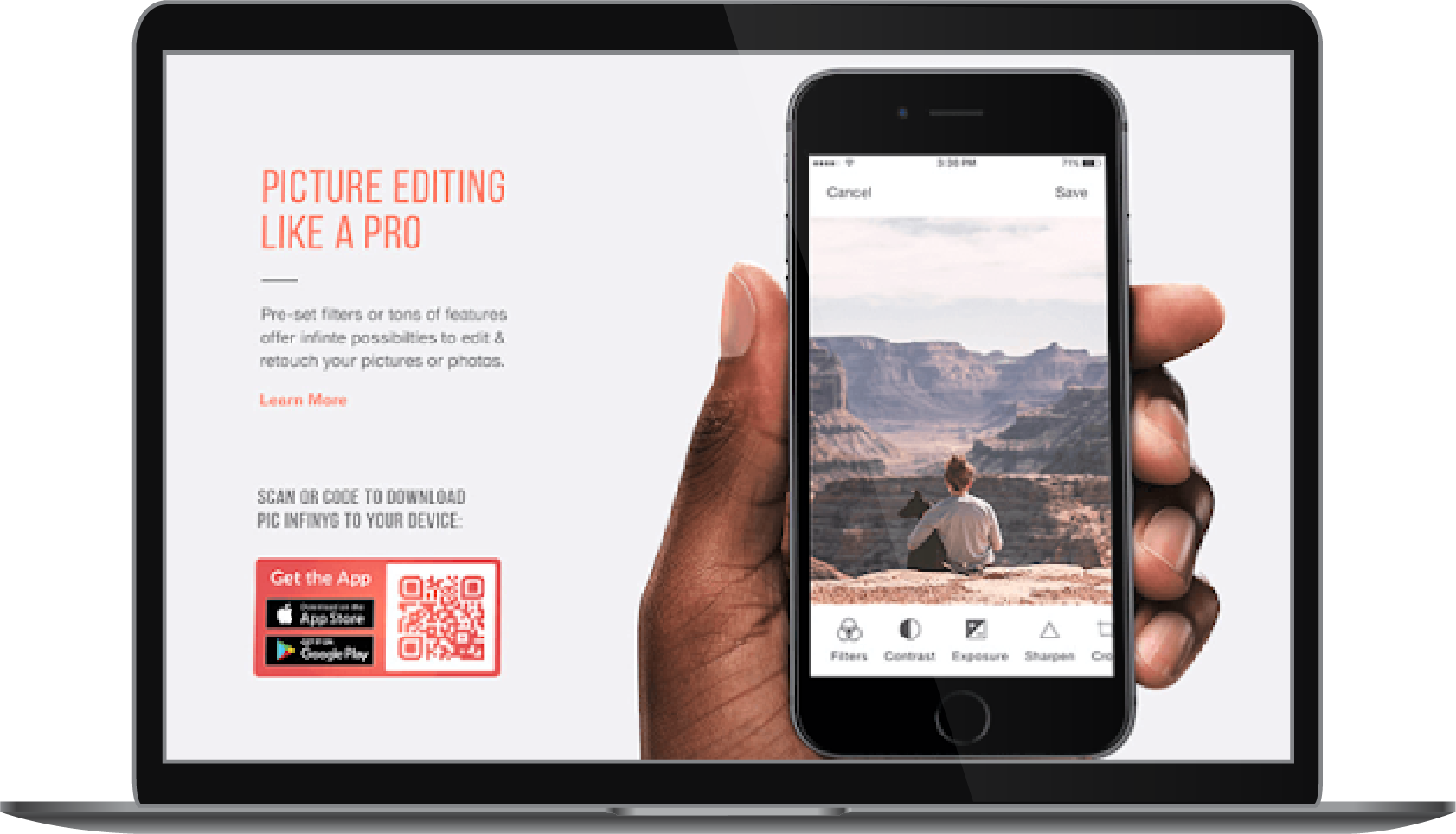
- Add instructions on how to use the QR code. While QR codes have grown in popularity, not everyone knows how to scan one or how they work. Place a short explanation near the QR code that explains what to do. For example: “Scan the code with your phone to download the app.”
- Include an image of the app icon. If the user cannot scan the code or would rather search for the app in the App Store or Google Play Store, make it easy for them to find by including a small image of the app, the app name, and the store where the app is available.
- Test your QR code. Test your QR code before you put it on your website and again after it is placed on the website. You are adding a QR code to your website to make it easier for your users to get to the intended content. Make sure it takes them to the right place. It’s also a good idea to test the QR code intermittently and whenever you change the link location.
- Include a link. If users are viewing your website on their mobile device they cannot scan the code. By making the QR code clickable, they can click the code image and be taken to the correct app store.
- Utilize QR code measurement tools. With any marketing initiative, it’s important to establish a strategy and utilize tools that will make it easier to measure and analyze the campaign. When placing a QR code on your website, make use of a tool to gain the most insights into your QR code effectiveness.
Measuring your QR codes with Kochava
Employing a tool like Kochava to measure your website QR code(s) will elevate both your user’s experience as well as your marketing goals. Kochava offers an expansive toolbox of solutions to help measure, manage, and analyze QR codes, among other things. Choosing Kochava means choosing:
Friction-free linking – Dynamically deep link users directly into your app from your website, ensuring friction-free journeys to the desired conversion event. Measure every scan in real time to view down-funnel conversions.
Utilize Kochava SmartLinks™ for built-in platform detection. The user’s device is auto-recognized, ensuring dynamic routing to the appropriate application or app store for download.
Real-time analytics – Instantly visualize campaign performance and see every scan in real-time across our analytics suite.
Keep growing
If you are looking to expand your QR code marketing beyond your website, Kochava can help you incorporate QR codes into TV advertisements, out-of-home (OOH) and digital out-of-home (DOOH) locations, and any physical marketing content.
Want to learn more about QR code applications, visit Kochava or contact support at support@kochava.com
Download the Guide: QR Codes and Your Marketing Strategy